Сетка — #базис
Привет, я ведущий дизайнер в студии Reactive Media. Мы делаем интернет-магазины, госпорталы, онлайн-медиа и другие крупные проекты. Я расскажу о принципах, которые помогают ускорить работу, держать качество, наводить порядок. По сравнению с крупными студиями из топа «Тэглайна», Reactive — небольшое агентство: штат дизайнеров — два—три человека. Над одним клиентским проектом редко работают одновременно два дизайнера.









Модульные сетки в реальном мире
Поиск Настройки. Время на прочтение 3 мин. Само понятие модульной сетки, за последние несколько лет стало чрезвычайно модным. В первую очередь у дизайнеров. И во-вторую очередь у верстальщиков. В принципе это и неплохо.
- Функции модульной сетки в дизайне
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру.
- Все сервисы Хабра. Марти Аксенов levkorol Visual designer.
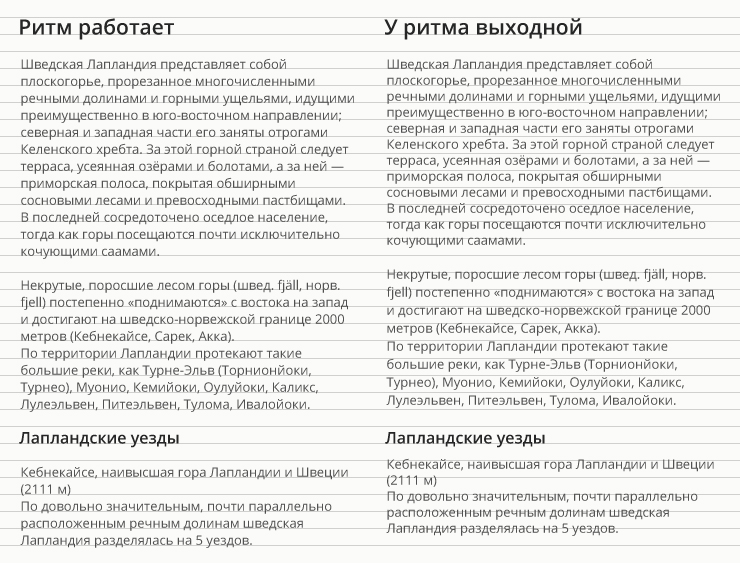
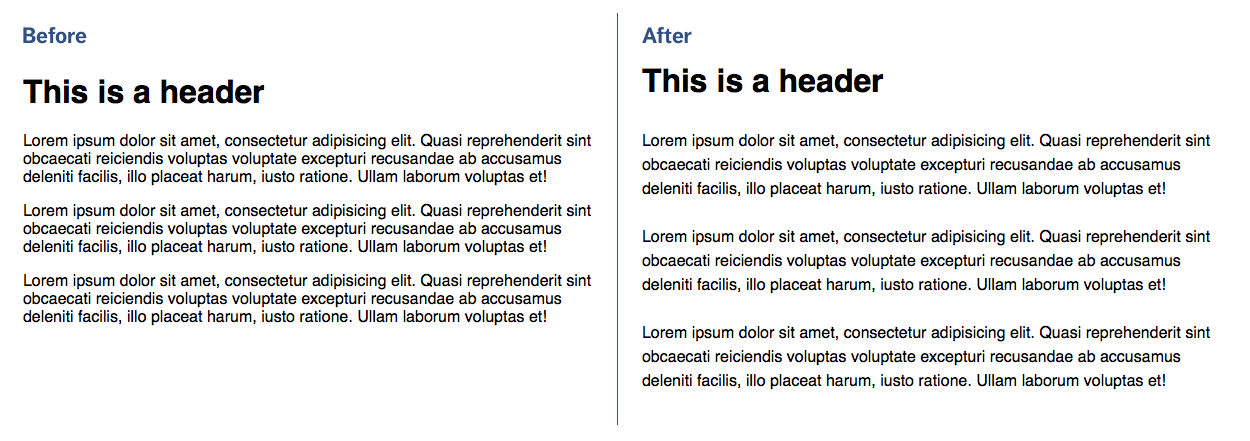
- Как выбрать оптимальный размер шрифта, установить интерлиньяж и определить допустимую ширину линии, чтобы улучшить восприятие содержимого сайта и сделать текст визуально гармоничным?
- Принципы и правила композиции в веб дизайне
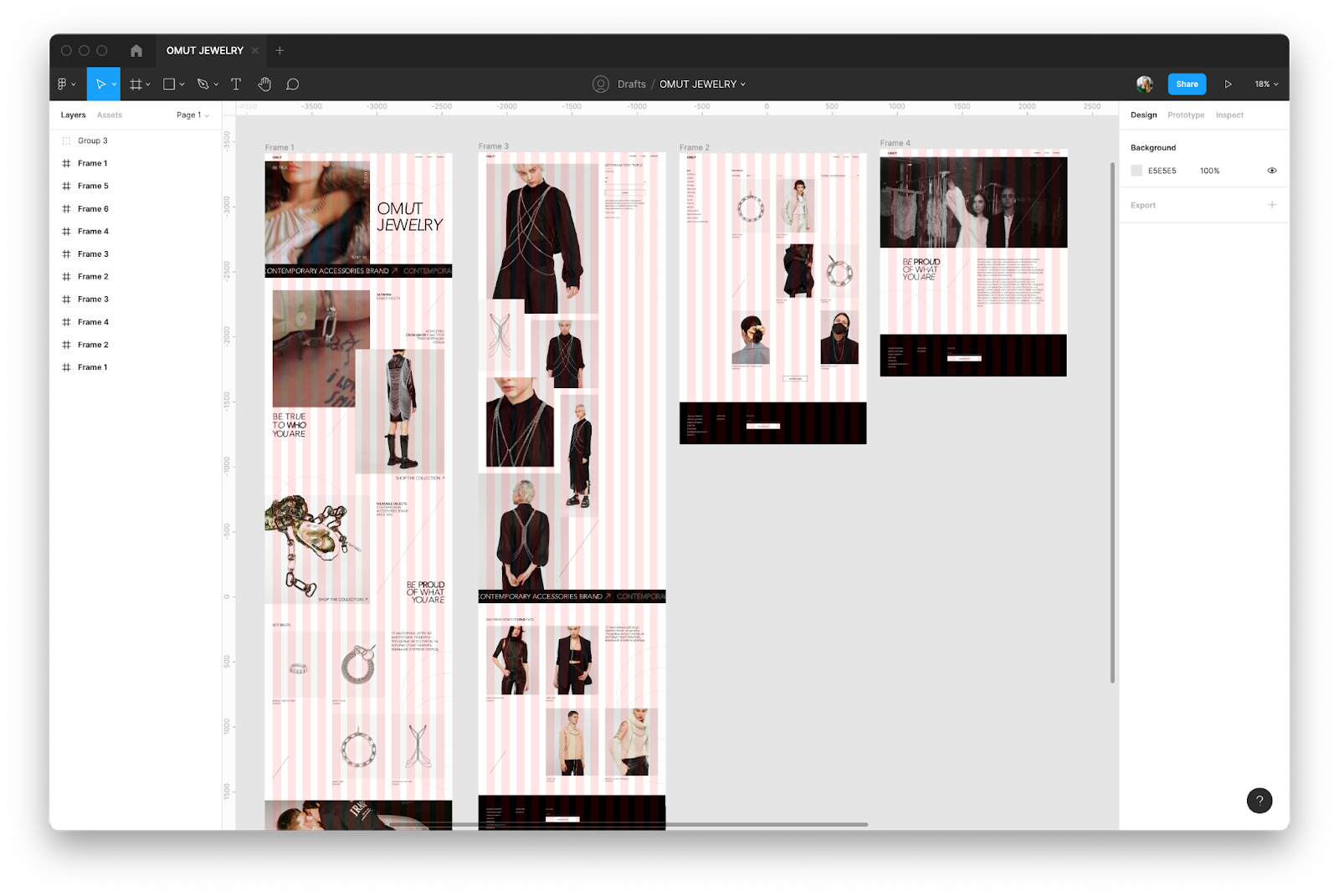
- Модульные сетки в реальном мире. Модульные сетки в реальном мире 1 of
- Правила и лайфхаки, которые пригодятся для создания сеток в графическом дизайне и веб-дизайне. Проверено в проектах, обязательно бери себе на вооружение ; P.
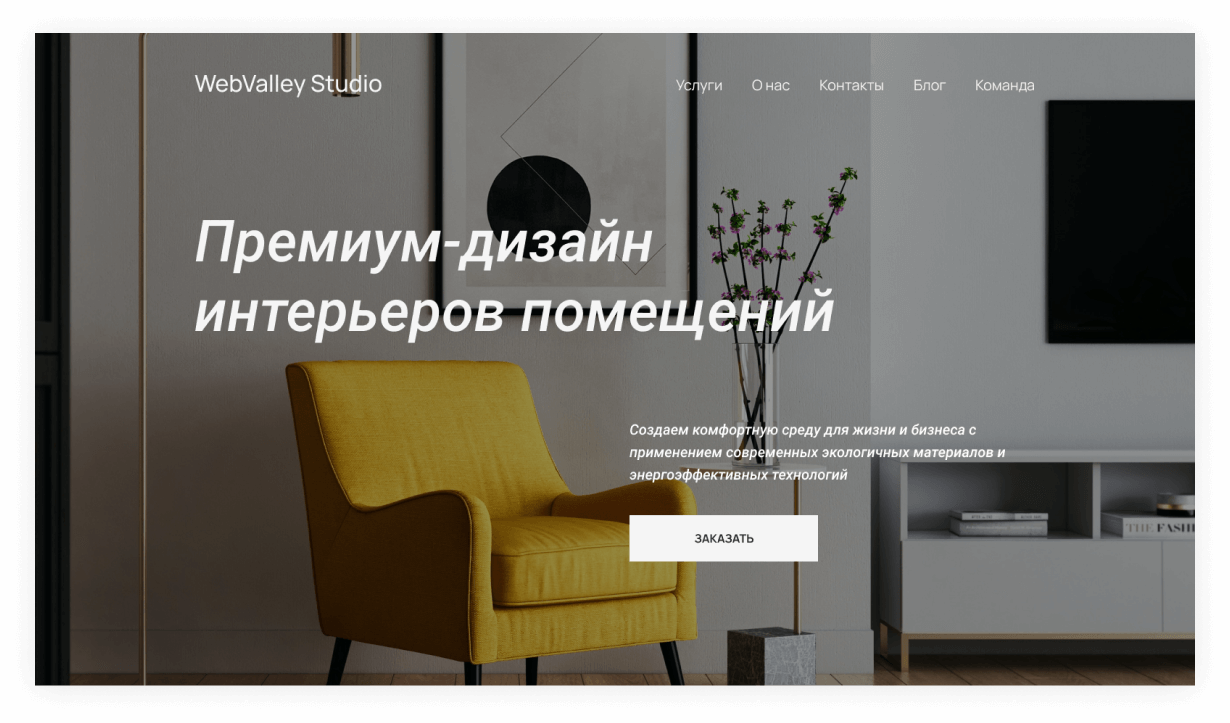
- WebValley Studio.





Основой правильного дизайна сайта является информация. Порой ее может быть очень много. Появляется сложность в ее расположении, построении структуры и иерархии. Возникает путаница и неразбериха. Особенно если речь идет о динамично развивающемся веб-ресурсе.